1、vue两种实现穿梭框的方式。
方式一:Vue结合ES6语法实现穿梭框。(优点:自写组件复用性强,易修改)
方式二:引入Element中transfer插件简单写了CSS样式和HTML。(优点,引入组件即可,易上手操作)
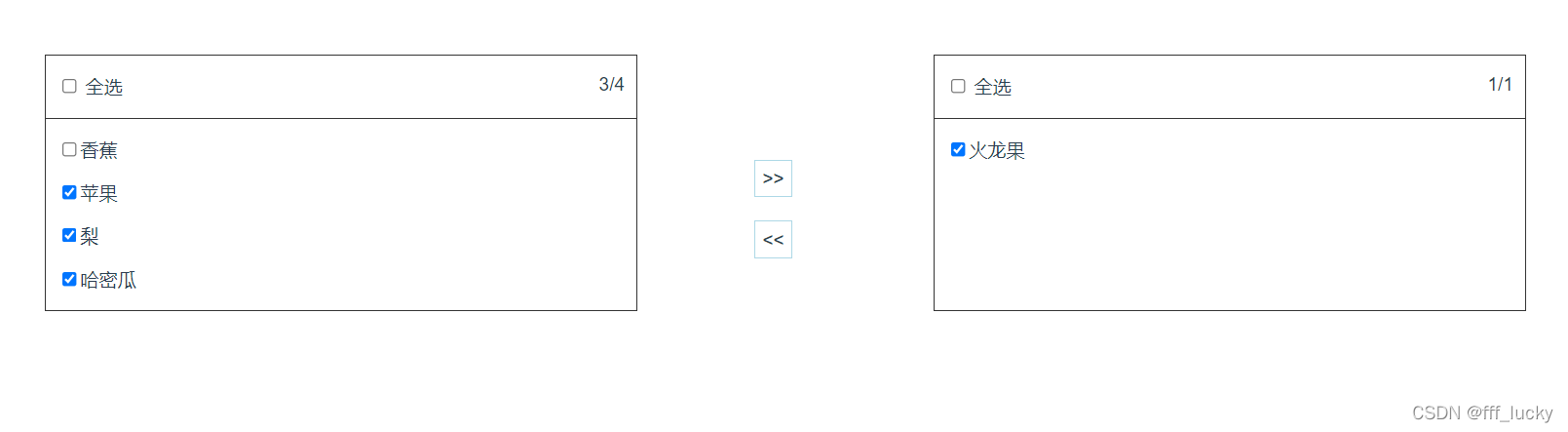
2、实现效果:左边为复选框按钮,可全选可单选,选中后点击按钮到左侧。右边实现效果同理。并用计算属性动态计算出每个数组共多少条数据,选中了多少条。实现效果图如下:
自写组件:

引入Element组件

3、方式一:样式代码实现
<template>
<div class="hello">
<div class="transfer">
<div class="transfer_left">
<div class="transfer_left_top">
<p>
<input type="checkbox" v-model="checkAll" @change="checkall" value="全选" /> 全选
</p>
<p>
{{num(leftdata)}}/{{leftdata.length}}
</p>
</div>
<div class="checkbox_left">
<p v-for="(item,index) in leftdata" :key="index">
<input type="checkbox" v-model="item.check" value="item.check" @change="curcheck()"/> <span>{{item.value}}</span>
</p>
</div>
</div>
<div class="transfer_main">
<div class="toright" @click="toright">
>>
</div>
<div class="toleft" @click="toleft">
<<
</div>
</div>
<div class="transfer_left">
<div class="transfer_left_top">
<p>
<input type="checkbox" v-model="checkAll1" @change="checkall1" value="全选" /> 全选
</p>
<p>
{{num(rightdata)}}/{{rightdata.length}}
</p>
</div>
<div class="checkbox_left">
<p v-for="(item,index) in rightdata" :key="index">
<input type="checkbox" v-model="item.check" value="item.check"/> <span>{{item.value}}</span>
</p>
</div>
</div>
</div>
</div>
</template>逻辑代码实现:具体方法已加以说明。
computed:{
// !!!计算属性是一个属性,不能直接传递值。方法可以直接传递值。因此以return的方式返回值
num(){//计算属性传递参数,根据传入的数组返回符合条件的长度
return data => data.filter(item=>item.check).length
}
},
//将左边数据放到右边
toright(){
// 用filter方法循环数组,将符合条件的数组返回
let selectdata = this.leftdata.filter(item => item.check == true)
this.rightdata.push(...selectdata) //将过滤后的数组需要添加到右边的数组中
this.leftdata = this.leftdata.filter(v =>!v.check)//留下左边数组没有没选中的数组
},
//将右边数据放到左边
toleft(){
let selectdata = this.rightdata.filter(item => item.check == true)
this.leftdata.push(...selectdata)
this.rightdata = this.rightdata.filter(v =>!v.check)
},
//选中全部 当值全部选中是 全选按钮也选中,有一个不选中则都不选中
checkall(){
this.leftdata.forEach(v=>v.check = this.checkAll)
},
//当值全部选中是 全选按钮也选中,有一个不选中则都不选中
curcheck(){
this.checkAll = this.leftdata.every(v =>v.check)
},
//选中全部
checkall1(){
this.rightdata.forEach(v=>v.check = this.checkAll1)
},
curcheck1(){
this.checkAll1 = this.rightdata.every(v =>v.check)
}4、方式二:按需引入elementUi
import Vue from 'vue';
import { Transfer } from 'element-ui';
Vue.use(Transfer);<template>
<el-transfer v-model="value" :data="data"></el-transfer>
</template><script>
export default {
data() {
const generateData = _ => {
const data = [];
for (let i = 1; i <= 15; i++) {
data.push({
key: i,
label: `备选项 ${ i }`,
disabled: i % 4 === 0
});
}
return data;
};
return {
data: generateData(),
value: [1, 4]
};
}
};
</script>如果大家有更好的方法欢迎评论留言~~





















 4075
4075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








